动画作为最吸引眼球的内容素材之一,在各类终端APP中都得到了创作者的垂青。动画作品能帮助用户交互更加顺滑,更能让主题内涵得到更丰满的诠释,但也正因如此,动画的设计、制作以及导出都尤为耗费心神。
为解决这一问题,腾讯PCG发布器中台研发了一套完整动画工作流解决方案——PAG(Portable Animated Graphics)。
据悉,PAG(全称Portable Animated Graphics,简称PAG )是腾讯公司自主研发的一套完整动画工作流解决方案,助力于将AE(全称Adobe After Effects)设计的动画方便快捷的应用于各平台终端。 PAG诞生于2016年,最初的原因是为了解决更为复杂的视频编辑场景下动画渲染问题,同时又完美覆盖了UI动画和直播场景,于2022年1月在Github开源。
PAG不仅将其他动画工作流解决方案存在的多项痛点问题予以解决,更在相同矢量动画的条件下,文本大小可以做到Lottie的50%左右,性能相对比Lottie也有了很大的提升,单帧平均耗时小于Lottie的50%,以更高的可编辑性解放了设计师的创造性,提升了工作效率。
它的动画工作流主要由三部分组成:导出插件PAG Exporter、桌面端预览工具PAGViewer和渲染SDK。
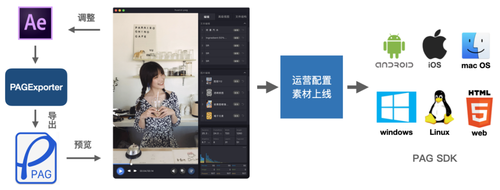
其具体工作流程如下图所示,设计师基于AE设计好动画后通过PAG Exporter导出成pag动画文件,动画文件可以在PC端通过预览工具PAGViewer实时预览效果,在平台侧通过接入渲染SDK加载渲染动画文件。
不少动画行业的小伙伴们在许久之前就已跃跃欲试,但苦于始终没有向外开放,只能远远观望。如今,好消息终于来啦:据悉,今年一月份,PAG即将在github等平台对外全面开源,希望能为更多动画创作者提供优质服务。
据悉,在内测期间,PAG已应用于腾讯多款知名APP之中,例如微信、QQ、王者荣耀、QQ音乐、腾讯视频等等。

正值PAG将要对外开放之际,让我们从技术层面解构PAG,一探其性能优越之究竟。
首先,PAG支持的平台非常广泛, 渲染SDK支持Android、iOS、mac OS、windows、Linux和web端。
而且PAG版本进行了多次迭代与技术演进,目前技术非常成熟
在 PAG 1.0 版本中,PAG方案重点设计了高压缩率的文件格式,以及游戏引擎级别的跨平台的渲染架构。虽然还支持了带动画的文本编辑能力,但1.0版本仅覆盖了AE的纯矢量导出能力,很多复杂动画效果无法被完整还原。
在PAG 2.0 版本中,PAG方案引入了BMP预合成的混合导出能力,同时解决了AE全特性的支持和可编辑性的问题。 2.0 版本还引入了占位图替换的能力,为照片模板和视频模板的生产带来了工业化量产的能力。
在PAG 3.0版本中,PAG方案在编辑性上又进行了一步探索突破,开放了图层级别的原子编辑组合能力,支持了从原子特效组件动态构建模板,很好的支撑了游戏战报和一键出片等动态模板的需求。
截止到2022年1月,PAG 4.0 版本的开发也接近收尾。这个版本耗时了近一年时间完成了在渲染架构上最大的一次升级,彻底脱离了谷歌的 Skia 2D 绘图库,PAG SDK 包体也直线下降了约 60%,并完成了包括 web 平台在内的全平台覆盖。
PAG动画工作流,完善的动画解决方案
目前业界常用的动画工作流解决方案主要有Lottie和SVGA两款软件,他们都可以将AE制作的动画导出成一个文件,在终端APP中加载渲染使用,以此提升动画开发上线的效率。
其中Lottie最早是为了解决矢量图形类动画的问题,功能也几乎全部集中于此;SVGA则是为补足Lottie功能缺失而设计出的跨平台动画解决方案,因此并不支持复杂矢量图形类动画。双方在性能上各有所长,同样也各有所缺。
PAG则针对Lottie和SVGA进行了补足与优化。在矢量动画渲染性能上,PAG在Android/iOS平台的文件解码耗时、平均每帧渲染耗时等参数指标上,都远快于Lottie和SVGA,实现了效率层面的跨越式提升。在矢量导出方式上,PAG还支持引入了视频序列帧结合矢量的混合导出能力,实现支持所有AE特性的同时,又能保持动画运行时的可编辑性,从而得以最大程度地发挥设计师的创造力。
不仅如此,由于Lottie和SVGA都是用AE Script SDK来导出AE工程,而AE Script SDK本身不能访问AE文件中的所有属性,导致二者有时导出文件会发生内容缺失现象。PAG则采用AE C++ SDK来导出AE工程,允许访问AE文件中所有属性和部分高级API,实现了AE文件的完整导出。

功能突破,多方位提升创作效率
那么PAG具体是如何做到这一点的呢?
从技术层面讲,PAG采用C++实现渲染,所有平台共享同一套实现,平台端只作为封装接口简单调用,提供一个渲染环境,并无强依赖性,因此PAG能够做到所有平台支持特性一致,渲染效果一致。
不仅如此,PAG的技术能力还包含BMP预合成、图层级别编辑、整合视频渲染等先进功能。
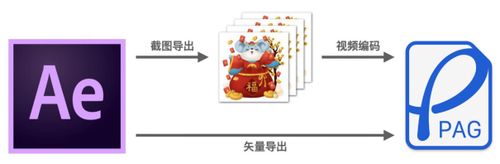
BMP预合成的支持解决了众多复杂AE特性的支持问题,适用于不可编辑的场景。与此同时,PAG动画工作流还增加支持了矢量和BMP预合成混合导出,从而实现支持AE特性的同时又保持运行时的可编辑性。

图层级别编辑,则是为了适应如今多PAG文件组合,由业务方去控制组合的规则。简单来说,一个文件就是一棵渲染树,支持图层级别的任意修改位置甚至增删图层,也可以把别的PAG文件添加到这棵渲染树中作为子树,时间轴的循环、变速、定格也由你随心所欲。

要让动画在视频编辑场景中完美整合,就必须解决两个问题:支持离屏渲染绘制、子线程渲染。PAG整套动画方案都是基于C++跨平台架构研发的,天然保障了跨端断然一致性,并能够直接渲染到离屏纹理上,完美支持子线程动画渲染。在此过程中,PAG还采用了时间静态区间和三级缓存结构最大限度地降低开销与缓存,为用户提供更顺滑的创作体验。

除此之外,PAG的服务端渲染和web端支持也给到了用户更广阔的创作空间与时间余裕。
而且导出插件PAG Exporter还支持以下特性:
PAG导出插件增加了使用了不支持AE特性提醒功能。设计师可以提前查看使用了那些不支持直接导出的AE特性,换种实现方式或者导出成BMP预合成,解决了设计动画和导出动画存在偏差的问题。
BMP预合成一键设置
在AE动画设计的过程中,PAG导出面板提供了一键设置BMP预合成的方法, 同时会实时更新可替换图片的数量给设计以提示。
桌面预览工具PAGViewer则支持以下特性:
效果预览
PAGViewer支持桌面端预览PAG文件动画效果,支持查看动画文件中包含有多少个可编辑文本和可编辑图片,支持设计师本地填充素材,实时预览填充效果,图片占位图支持填充图片或视频,如果PAG文件内置了音频文件,支持播放音频效果。
性能检测
PAGViewer增加了性能展示面板,可以看到pag动画的基本信息,如时长、帧率、尺寸、bmp预合成的数量,图层总数等,还有量化的性能指标,定量的评估pag文件的性能,方便设计师进行针对性的优化,而不需要等到上线前才会暴露性能问题。
PAG的应用场景
PAG方案已经应用于腾讯公司内外几十款产品中,总结下来,目前主要使用在以下几大场景:
UI动画
设计师设计出动画文件后,研发只需要替换预设的文本内容即可,并且文件体积非常小。
贴纸动画
PAG的动画文件可以在任意子线程渲染,可以合成到视频画面,作为贴纸、字幕、特效、转场动画使用,且支持用户自己修改文本内容。
照片或视频模板
PAG支持将内置的图片作为占位图替换,并保留所有动画效果。也支持将占位图替换为视频,实现视频模板功能。
智能剪辑
智能剪辑是围绕用户上传的视频内容,生成类似活字印刷的定制化的模板。设计师可以利用这个特性,构建自己的特效组件库,做到一键出片。典型应用场景是王者荣耀的周战报功能,可以随机生成游戏高光时刻视频。
目前来看,PAG对外开源后将有助于UI动画、贴纸动画、照片模板、视频模板以及智能剪辑等功能的开发。
一、UI动画

如上图右下角的Pick按钮动画,设计师设计出动画文件后,研发只需要替换预设的文本内容即可,并且文件体积非常小,仅2KB左右。
二、贴纸动画

PAG的动画文件可以在任意子线程渲染,可以合成到视频画面,作为贴纸、字幕、特效、转场动画使用,且支持用户自己修改文本内容。
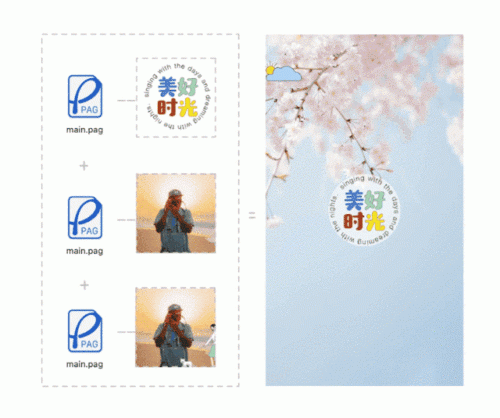
三、照片/视频模板

PAG支持将内置的图片/视频作为占位图替换,并保留所有动画效果。因此可以将整个PAG动画设计成一个模板,把预设的占位图替换成用户选取的照片,自动套用效果生成视频。全程可以让设计师自由批量生产模板,无需研发介入。
四、智能剪辑

智能剪辑是围绕用户上传的视频内容,生成定制化的模板,模板本身是不固定的,可以从多个PAG文件组合而成,类似活字印刷。设计师可以利用这个特性,构建自己的特效组件库,然后对接AI的识别能力,根据一定规则组合得到无限数量的模板效果,可以做到一键出片。值得一提的是,王者荣耀的周战报功能就是它的典型应用场景。
可以看出,PAG作为腾讯所推出的动画工作流解决方案,功能已经较为完善与健全,具备更为优秀的效率与便捷度,也最大限度地降低了开发者的时间、创意成本。不仅如此,在经历了诸多腾讯内部产品的先行实验,PAG的实用性也毋庸置疑。
PAG即将对外开源,对如今正在从事动画创作的工作者们的帮助不言而喻,也将以自身功能的优越性激发更多潜在创作者加入到动画行业之中,为这片蓝海提供更多的有生力量,为移动端动画产业贡献属于自己的技术价值。
文章投诉热线:156 0057 2229 投诉邮箱:29132 36@qq.com


