在我们的项目当中,经常需要添加一些选择界面,让用户直观地进行交互,比如耗材、办公用品、设计稿或者其它可以选择的内容。
在线商城的商品目录和购物车无疑是一种大家都很熟悉的交互方式,但是在实际开发中,我们可能会遇到以下几个问题:
1. 怎么及时响应产品的需求,快速实现功能上线?
2. 怎样实现灵活变更模板,把数据、模板和实现分离,便于设计同学随时修改UI?
3. 怎样让用户获得熟悉的交互体验,同时实现前端数据收集和统计?
这里给大家提供一个思路,用在线Excel来实现这个功能!本文将展示如何使用 SpreadJS 纯前端表格控件,在30分钟内、三步操作创建产品目录页和购物车效果。SpreadJS 是葡萄城结合 40 余年专业控件技术和在电子表格应用领域的经验而推出的纯前端表格控件,它是一个基于 HTML5的 JavaScript 电子表格组件,可为我们的用户提供熟悉的类似 Excel 的电子表格体验。
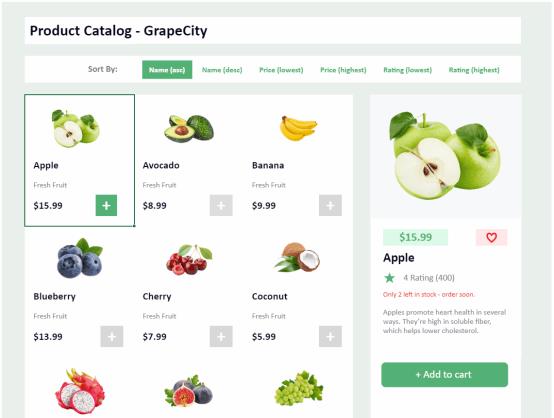
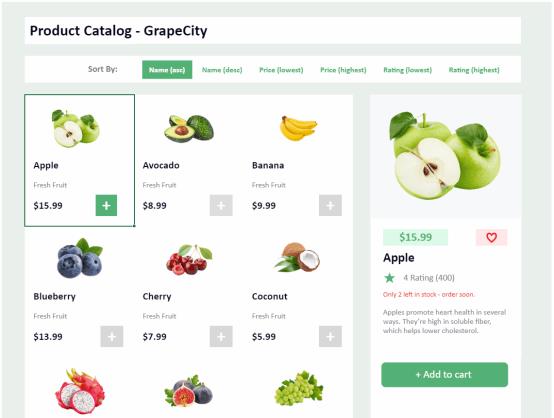
先来看看完成的效果:

简单三步创建个性化产品目录页
除了支持数百种统计和财务功能的高速计算引擎外,我们还将大量使用SpreadJS内置的 RANGEBLOCKSPARKLINE(template_range, data_expr) - 一个强大的迷你图功能,允许用户将单元格范围模板 (template_range) 定义为单个单元格类型并将该模板应用于单元格以将一组数据(data_expr)加载到模板中。
下载演示文件,解压后直接用浏览器打开index.html即可看到效果。
以下是创建和设计产品目录所需的内容:
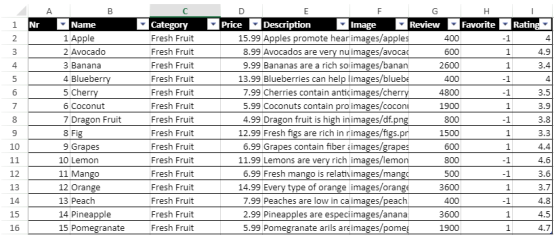
数据源表
数据源表包含有关不同产品的数据。它们位于名为 tbProducts 的表中。
此表包含有关名称、类别、价格、评级等的信息:

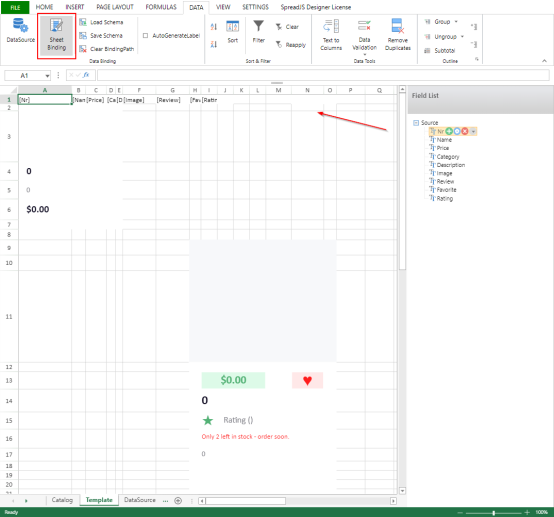
模板表
此页面包含用于在目录表上创建产品列表的模板范围。
首先要做的是排列单元格,然后设置单元格的绑定路径。
它可以通过 Javascript 使用 SpreadJS 的 setBindingPath 方法来完成。
templateSheet.setBindingPath(0, 0, "Nr");
templateSheet.setBindingPath(0, 1, "Name");
templateSheet.setBindingPath(0, 3, "Price");
templateSheet.setBindingPath(0, 4, "Category");
templateSheet.setBindingPath(0, 5, "Description");
templateSheet.setBindingPath(0, 6, "Image");
templateSheet.setBindingPath(0, 7, "Review");
templateSheet.setBindingPath(0, 8, "Favorite");
templateSheet.setBindingPath(0, 9, "Rating");
当然,上边这步操作也有不用写代码的方法——用SpreadJS设计器,下载SpreadJS安装包,在下载的安装包中,从“\SpreadJS.Release.x.x.x\Designer\Designer Runtime”路径下找到设计器的安装包,完成安装后,按照下列步骤操作:
1. 数据→工作表绑定→字段列表
2. 将鼠标悬停在 Start 分支上并通过单击绿色 + 按钮添加字段(请注意,这里可以使用“x”按钮删除字段并使用位于分支右侧的设置修改这些字段)
3. 拖动模板范围所需单元格中的字段

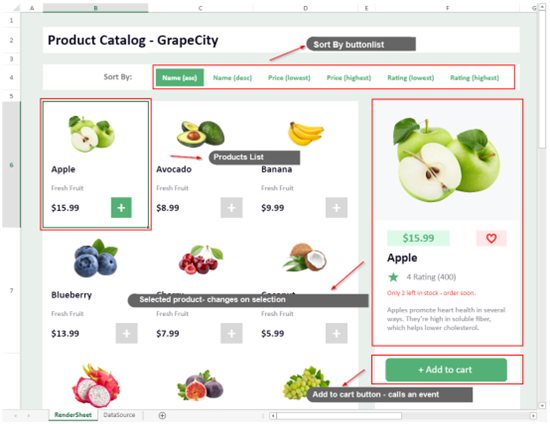
渲染表(目录)

如上面的屏幕截图所示,此表包含四个主要部分:
按面板排序
此面板包含一个按钮列表,可以更改包含有关产品的数据的表格的顺序,从目录表更改产品的顺序。
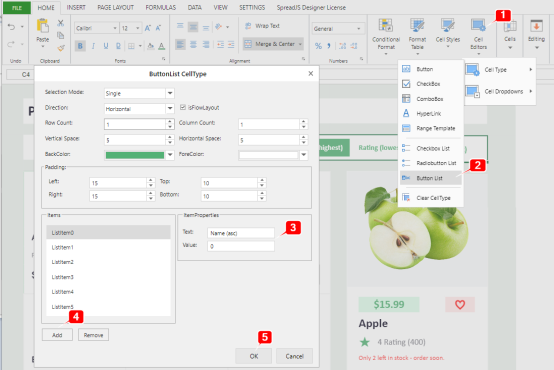
如果使用SpreadJS设计器,执行以下操作:
1.主页→ 单元格编辑器→ 单元格类型
2.单击按钮列表
3.设置项目的文本和值以及按钮列表对象的不同属性。
4.添加项目
5.点击确定

另外,还可以使用以下 JavaScript 代码添加按钮列表:
var cellType = new GC.Spread.Sheets.CellTypes.ButtonList();
cellType.items([{text:"Name (asc)",value:0},{text:"Name (desc)",value:1},{text:"Price (lowest)",value:2},text:"Price (highest)",value:3},{text:"Rating (lowest)",value:4}, {text:"Rating (highest)",value:5}]);
cellType.selectedBackColor("#0AA371");
cellType.selectedForeColor("#FFFFFF");
cellType.selectionMode(GC.Spread.Sheets.CellTypes.SelectionMode.single);// allows only 1 item to be selected
catalogSheet.getCell(3, 2).cellType(cellType);
通过使用 ValueChanged 事件,我们可以根据按钮列表选择更改位于 Datasource 工作表上的表的顺序。
//Sort by panel
catalogSheet.bind(GC.Spread.Sheets.Events.ValueChanged,function(type,args){
if (args.row ==3 && args.col==2)//only check if the button list value has changed
{
var i = 1; var asc = true;
switch(args.newValue){
case 1:
i= 1; asc = false;//sort by Name desc
break;
case 2:
i= 3; asc = true;//sort by Price asc
break;
case 3:
i= 3; asc = false;//sort by price desc
break;
case 4:
i= 8; asc = true;//sort by Rating asc
break;
case 5:
i= 8; asc = false;//sort by Rating desc
break;
default:
i = 1; asc = true; //sort by Name desc
break;
}
spread.suspendPaint();
//change the sorting
spread.getSheetFromName("DataSource").sortRange(1, 0, 15, 9, true, [
{index:i, ascending:asc}
]);
spread.resumePaint();
}
});
产品列表
产品列表是产品目录中最重要的部分。这包含产品列表及其有关价格、类别、名称和图像的各自信息。
如前所述,我们将使用 RANGEBLOCKSPARKLINE 创建产品列表。
更改单元格宽度 (B6:D10) 以适应上述模板 (Template!A2:E7) 后,在这些单元格上设置如下公式:
=RANGEBLOCKSPARKLINE(Template!A2:E7,OBJECT(tbProducts[#Headers],INDEX(tbProducts[#Data],index,SEQUENCE(COUNTA(tbProducts[#Headers]),1))))
在这种情况下,索引将是项目的编号。例如,在 B6 上,索引将为 1。
如果这里只使用 javascript实现,可以用以下代码:
//first product
sheet.setFormula(5, 1, "=RANGEBLOCKSPARKLINE(Template!A2:E7,OBJECT(tbProducts[#Headers],INDEX(tbProducts[#Data],1,SEQUENCE(COUNTA(tbProducts[#Headers]),1))))");
对其他单元格重复相同的策略。
选定项目
当用户使用SelectionChanged事件点击另一个item时,出现在目录右侧的item发生变化,选中item右端的“加号”背景;它变成绿色。
执行此操作的 JavaScript 代码如下:
// select items
var row = 5, col =1;
catalogSheet.bind(GC.Spread.Sheets.Events.SelectionChanged, function (sender, args) {
const sheet = args.sheet;
const newRow = args.newSelections[0].row;
const newCol = args.newSelections[0].col;
if ((newRow<5 newrow="">9)
|| (newCol < 1 || newCol > 3))
return;
//change the item appearing on the right panel
var position = 3*(newRow - 5) + newCol;
sheet.suspendPaint();
sheet.setFormula(5, 5, "=RANGEBLOCKSPARKLINE(Template!H9:O21,OBJECT(tbProducts[#Headers],INDEX(tbProducts[#Data]," + position + ",SEQUENCE(COUNTA(tbProducts[#Headers]),1))))");
// change the color of the "plus" sign of the selected item
sheet.getCell(row, col).backColor("#dddddd");
sheet.getCell(newRow, newCol).backColor("#53b175");
sheet.resumePaint();
row = newRow;
col = newCol;
添加到购物车按钮
添加到购物车按钮是一个简单的按钮,显示可以使用超链接功能调用最终将商品添加到购物车的事件或调用其他一些电子商务支付功能。该按钮显示该项目已添加到购物车的警报。

关于SpreadJS
作为全球领先的软件开发技术和低代码平台提供商,葡萄城专注开发技术和工具已经长达四十余年,一直以来引领着国内控件技术和数据分析工具的发展。SpreadJS表格控件作为葡萄城的核心产品,能够完美兼容 Excel 的功能和使用体验并高度匹配在线办公场景的需求。
强大的计算引擎,包含了450+种公式
这种高速、优化的引擎即使在最复杂的公式中也能增加计算能力,而不会拖累你的应用程序,包含比任何其他电子表格组件更多的功能,并支持自定义功能。
在前端表格中导入/导出Excel文件
没有完整的 Excel 导入/导出支持,任何 JavaScript 电子表格都是不完整的!导入你的 Excel 电子表格并失去很少的功能,然后将你的 SpreadJS 电子表格导出到 XLSX。
用图表和迷你图实现数据可视化
通过交互式图表和迷你图深入了解你的数据。借助大多数 Excel 图表、交互和动画,你的仪表板和分析电子表格将变得栩栩如生。
内置国际化
从可用的文化中选择或创建你自己的自定义文化并调整日期掩码、语言、数字分隔符、货币等。
数据的展示和交互
利用表格、筛选、条件格式和形状来提供类似 Excel 的扩展体验。
文章投诉热线:156 0057 2229 投诉邮箱:29132 36@qq.com


